Board APIのデータをChart表示するElectronアプリ(vue.js)
概要
- ElectronとBoard APIを使ったサンプルアプリ作成(素振り)
- Board APIで請求データと支払データを取得してChart表示
- 基盤はelectron-vueを使用して実装
- CSSフレームワークにはbuefyを使用
- ストレージにnedbを使用
使用技術
- electorn:2.0.2
- vue:2.3.3
- vue-electron:1.0.6
- bignumber.js:7.0.1
- buefy:0.6.5
- chart.js:2.7.2
- nedb:1.8.0
今回のソース
工夫したところ
- API接続情報をストレージに保持
- APIから取得したデータをストレージに保持
- Chartを表示するときに都度、APIアクセスするのは非効率なため、nedbで保持できるように対応
- Board APIへのアクセス方法
使用方法
1. Board APIのキーとトークンの発行
- Board APIについては、以下を参照
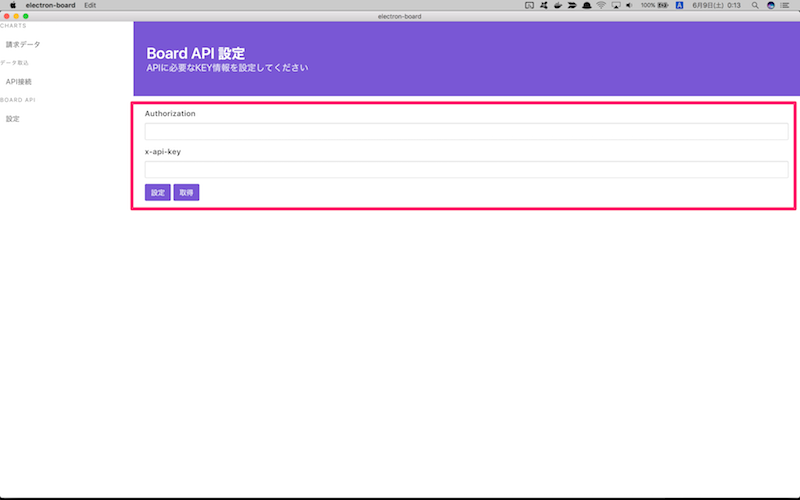
2. 設定画面でBoard API接続情報の設定

- 1で発行した接続情報を入力して設定ボタンをクリック
- 取得ボタンは、nedbに保持しているデータを取得して表示します
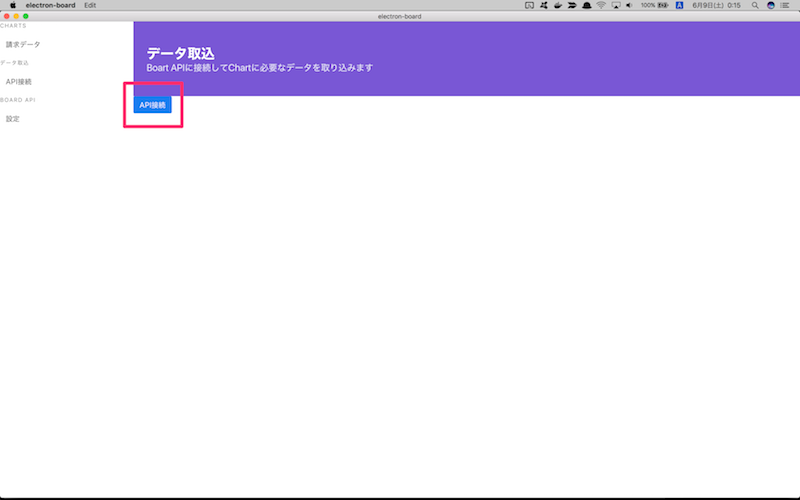
3. API接続ボタンをクリックしてデータ取得

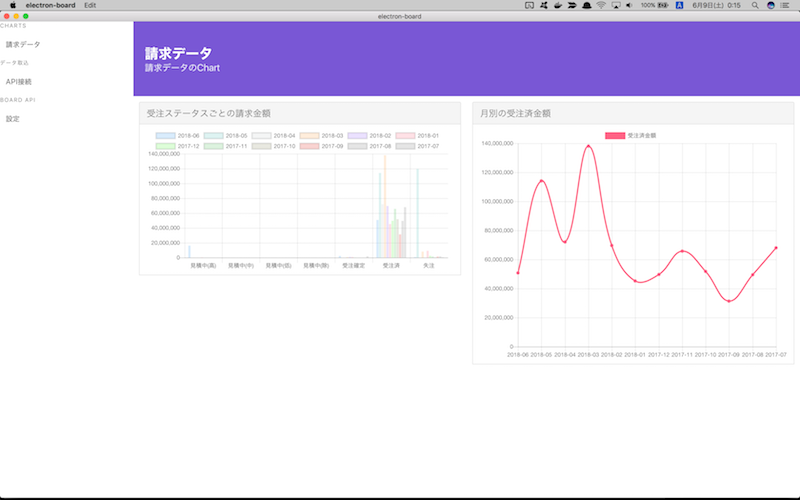
4. 請求データ画面でChart表示

- APIで取得したデータを元にChartを表示します
今後
基盤はできたので、あとは必要に応じてChartの種類を追加していきたい