また雑多なメモを残しておきます。
概要
- Amplify上でNext.jsを動かすときに503エラーが発生
- ネットで調べていると色々と情報はでてくるが、自分がハマったケースは大きく2つ
- Next.jsでISRをしているときに発生
- Amplifyのアクセスコントロールを適用しようとして発生
Next.jsでISRをしているときに発生
- 調べ始めたとき、以下2つの日本語記事が参考になりました。
- はじめてAmplify hosting するときに、Amplify CLI と Next.js verisonのバージョンをどちらも
latestにするのがポイント

- 上記対応はプロジェクト構築時にも見て知っていたので正しく設定していましたが、それでも503エラーが発生するケースがありました。
- ちょっとたちが悪いのが、ページ表示したタイミングで常に発生するわけではなく、何かしらの契機で発生していて、調査が難かしかったです。
- それから調査を続けてて、参考になったissueが以下です。
- 1つ目はwebpackのバージョンで、5をfalseにして4で動かすというものです。自分の場合これでは解決に至らず、結局は5に戻しています。また、このオプションは近い将来に無効になるので、可能であれば使わずに解決したいところでした。
- 2つ目は、Amplifyの環境変数にある、
_LIVE_UPDATESの値でした。このissueにもある通り、verisonに10 と指定されていました。ビルド設定のバージョンはlatestになっているのを確認していたので、こちらはissueを見るまで気づきませんでした。 - 10になっている部分をlatestに変更し、改めてビルドし直してみましたが解決はしなかったです。ダメ元で、一度hostingを削除して改めて作り直したところ、
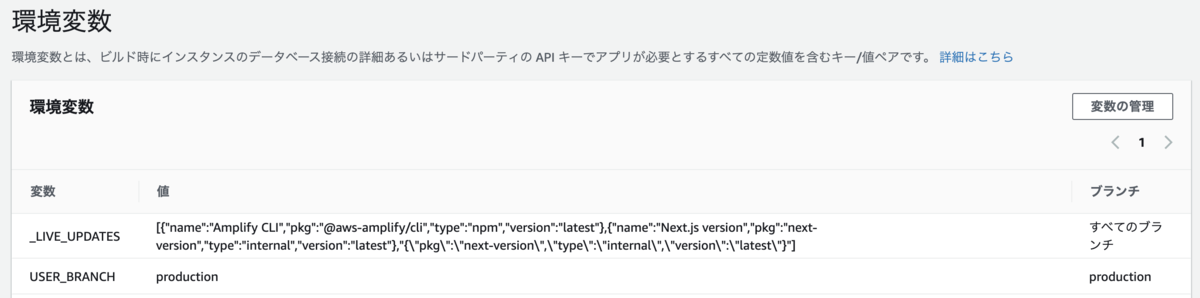
_LIVE_UPDATESのNext.jsのバージョンも以下のようにすべてlatestになっており、その後は503エラーは発生していないです。

Amplifyのアクセスコントロールを適用しようとして発生
- Amplifyにはアクセスコントロールのメニューから簡単にBasic認証かけれる便利機能がありますが、Next.jsでSSR対応している場合には正しく動きませんでした。
- 以下の公式ドキュメントにも、その旨が掲載されていて読んだ記憶があるのですが、いま改めて見ると載ってません。
- このブログを書く前に試してみたところ、普通に動いているように見えます。その当時は、アクセスコントロールの設定自体は有効になり、画面を開くとID/PASSの入力を求められるのですが、正しい値を入れても認証が通らないという事象でした。
- そこからAmplifyの機能に頼らず、自分でアクセス制御しようと思い、Amplifyのデプロイ先のCloudFrontに関数を作成しました。Basic認証ではなく、以下のような、IP制限するようなプログラムを設定していました。(CloudFrontの関数ではconstが使えなくて地味にハマりました。)
function handler(event) {
var request = event.request;
var headers = event.request.headers;
var clientIP = headers['x-forwarded-for']['value']
var IP_WHITE_LIST = [];
var isPermittedIp = IP_WHITE_LIST.includes(clientIP);
if (isPermittedIp) {
return request;
} else {
var response = {
statusCode: 403,
statusDescription: 'Forbidden',
}
return response;
}
}
- これも最初うまく動いていたのですが、何かを契機に503が多発するようになることがあったのと。Amplifyでビルドすると、関数が外れてしまう問題を確認しているところでした。
- いまはアクセスコントロールがうまく動いていそうなので、一旦このまま経過観察していきたいと思います。
感想
- 何か困ったら大抵はGitHubでやり取りされているので、そこで解決案やアプローチ方法が見つかることが多い
- Amplifyのupdateが早いので、その時点では難しくても、最悪の逃げ道だけ用意しておけば、それを使わずとも環境側の変更で解決することが多い
その後
- この対応後、同様の事象が発生し、更に詳細を追った話