PhoneGap Build
前回はSencha Ext JS6とcordovaの連携について書きましたが、今回はSencha Ext JS6とPhoneGap Build(Adobe PhoneGap Build)について試してみたいと思います。
PhoneGap Buildがなにができるかというとリモートビルドで、ローカルの開発環境にいちいちcordovaやPhoneGapの環境を構築しなくても、Webアプリだけ作れれば、WindowsからもMacからもAndroidやiOSのネイティブアプリ構築ができます。単純に環境構築が面倒くさいという点と、昔はiOSアプリに作るならまずMac買ってからということで、こういうサービスの需要があるのだと思います。
環境構築
- 前回の記事で作ったものをそのまま流用します。
- PhoneGap Buildのサービスのアカウントは作成しておいてください。
PhoneGap Buildに連携までの手順
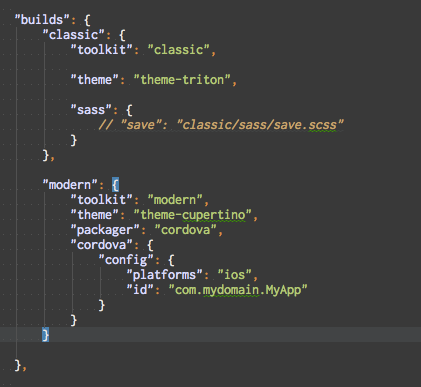
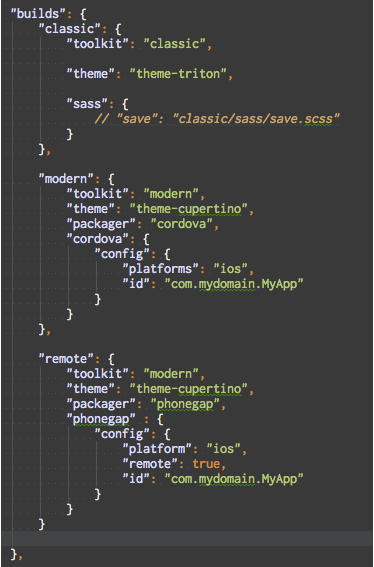
1.app.jsonの編集 プロジェクトルート直下にある、app.jsonファイルを以下のように編集します。
- 編集前

- 編集後

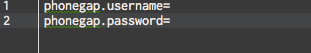
2.local.propertiesの作成 プロジェクトルート直下に、local.propertiesファイルを作成してください。 中身はPhoneGap Buildで作成したユーザとパスを記載。

3.Sencha Cmdでビルド実行
sencha app build remote
※既にPhoneGap Build上にアプリがある場合、無料アカウントだと1つしか作成できないので、ビルド前に削除しておいてください。
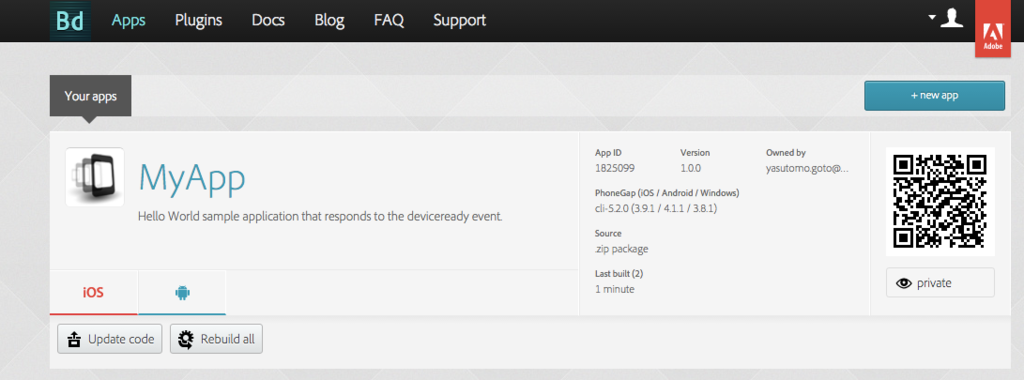
4.Web上で確認 以下のようにリモート上でビルドされたものが見えると思います。

まとめ
2回に分けてSencha Ext JS6でハイブリッドアプリ開発について書いてみました。 PhoneGap Buildは作成できるアプリの数に制限はありますが、無料で使用することも可能なのでアカウント作って試してみて頂ければと思います。