GitHubのリポジトリ(Issue)移行
移行方法
移行プログラム
処理概要
- GitHub APIを使用して移行元からIssue周りのデータをGetし、移行先のリポジトリへPostしていく流れ
- Issueに必要なマイルストーンやラベルは最初にまとめて移行する
- Issueは1件ずつPostして、それに紐づくコメントもその都度取得してPostする
- Issueもある程度の件数になると、GitHubAPIが途中でエラーになることがあるため、簡易的なリトライ処理を実装
- リトライ処理時は、前回とまったIssue番号を設定して、処理フローを切り替えて再実行とする(簡易的なので、コメントアウトを切り替えて対応)
プログラムの仕様
移行スクリプトを書いていく中ですべて完全に移行するのは難しく、割り切りが必要になった。
- IssueのLabelとMilestoneはすべて移行する
- Issueの移行は、移行元と移行先で同一のIssue番号を付与する
- Postした順にIssue番号が採番されるため、移行元からIssueデータをソートして取得
- Pull Requestは簡易的な移行とする
- GitHubのIssueとPull Requestは1種類のidで管理されており、移行元と移行先のIssue番号をあわせるため、移行元でPull Requestだったものは、タイトルにその旨記載して空のIssueとして登録
- Issueのコメントで使用している画像添付については、移行を諦める
macでディレクトリの差分抽出
これまで
Macで2つのディレクトリの差分を見る時に、Kaleidoscope — File comparison for Mac を使用していたが、開発端末が変わるタイミングで改めて他の方法がないか検討。
検討結果
開発ではPHPStormを使用していて、プロジェクトビューから対象ディレクトリを指定することで差分を取ることも可能だが、コマンドラインでもいけるということでメモ。
コマンドラインは以下。
/Applications/PhpStorm.app/Contents/MacOS/phpstorm diff dir1 dir2
問題なくいけそうなので、aliasを設定。
最近はfish shellを使い始めたので、以下のような感じでconfig.fishに設定。
balias psd '/Applications/PhpStorm.app/Contents/MacOS/phpstorm diff'
lumenのログ出力制御(rotateの方法)
デフォルトの設定
- デフォルト設定のままだと、「ルート/storage/logs」配下に
lumen.logが吐かれる。
全てのログがこの1ファイルにずっと吐き続けられる。
laravelの設定
- 「ルート/config/app.php」のlog(キー値)に対して設定してあげると
rotateの制御をしてくれるみたい。
lumenでの対応
やりたいこと
- 日付単位でrotateさせたい
- ログを今後管理するのを考えた時に、日付はファイル名に付加しないで日付のディレクトリを配置して、その下に吐かれるようにしたい
対応方法
- 「ルート/app」直下にApplication.php(以下のファイル)を作成
<?php
namespace App;
use Monolog\Logger;
use Laravel\Lumen\Application as LumenApplication;
use Monolog\Handler\StreamHandler;
use Monolog\Formatter\LineFormatter;
use Monolog\Handler\NewRelicHandler;
use Monolog\Handler\RotatingFileHandler;
class Application extends LumenApplication
{
/**
* Register container bindings for the application.
*
* @return void
*/
protected function registerLogBindings()
{
$this->singleton('Psr\Log\LoggerInterface', function () {
return new Logger('lumen', $this->getMonologHandler());
});
}
/**
* Extends the default logging implementation with additional handlers if configured in .env
*
* @return array of type \Monolog\Handler\AbstractHandler
*/
protected function getMonologHandler()
{
$errorLogger = new RotatingFileHandler(storage_path("logs/{date}/error.log"), 0, Logger::ERROR, false);
$infoLogger = new RotatingFileHandler(storage_path("logs/{date}/info.log"), 0, Logger::INFO, false);
$handlers = [];
$handlers[] = $this->setLoggerFileFormat($errorLogger);
$handlers[] = $this->setLoggerFileFormat($infoLogger);
return $handlers;
}
/**
* Loggerのファイル名と日付フォーマットを設定
*
* @param $logger
* @return mixed
*/
private function setLoggerFileFormat($logger) {
$logger->setFilenameFormat('{filename}', 'Ymd');
$logger->setFormatter(new LineFormatter(null, null, true, true));
return $logger;
}
}
$app = new App\Application(
realpath(__DIR__.'/../')
);
参考URL
Sencha Ext JS6とPhoneGap Buildの連携
PhoneGap Build
前回はSencha Ext JS6とcordovaの連携について書きましたが、今回はSencha Ext JS6とPhoneGap Build(Adobe PhoneGap Build)について試してみたいと思います。
PhoneGap Buildがなにができるかというとリモートビルドで、ローカルの開発環境にいちいちcordovaやPhoneGapの環境を構築しなくても、Webアプリだけ作れれば、WindowsからもMacからもAndroidやiOSのネイティブアプリ構築ができます。単純に環境構築が面倒くさいという点と、昔はiOSアプリに作るならまずMac買ってからということで、こういうサービスの需要があるのだと思います。
環境構築
- 前回の記事で作ったものをそのまま流用します。
- PhoneGap Buildのサービスのアカウントは作成しておいてください。
PhoneGap Buildに連携までの手順
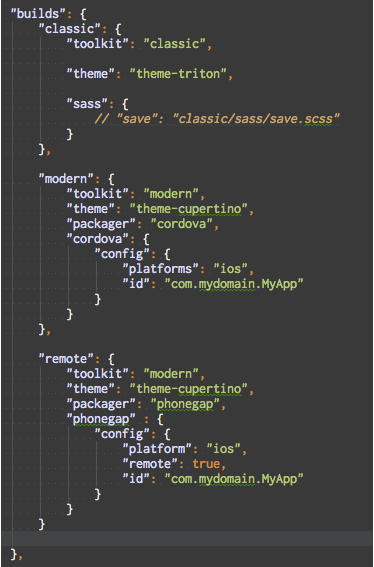
1.app.jsonの編集 プロジェクトルート直下にある、app.jsonファイルを以下のように編集します。
- 編集前

- 編集後

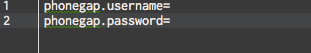
2.local.propertiesの作成 プロジェクトルート直下に、local.propertiesファイルを作成してください。 中身はPhoneGap Buildで作成したユーザとパスを記載。

3.Sencha Cmdでビルド実行
sencha app build remote
※既にPhoneGap Build上にアプリがある場合、無料アカウントだと1つしか作成できないので、ビルド前に削除しておいてください。
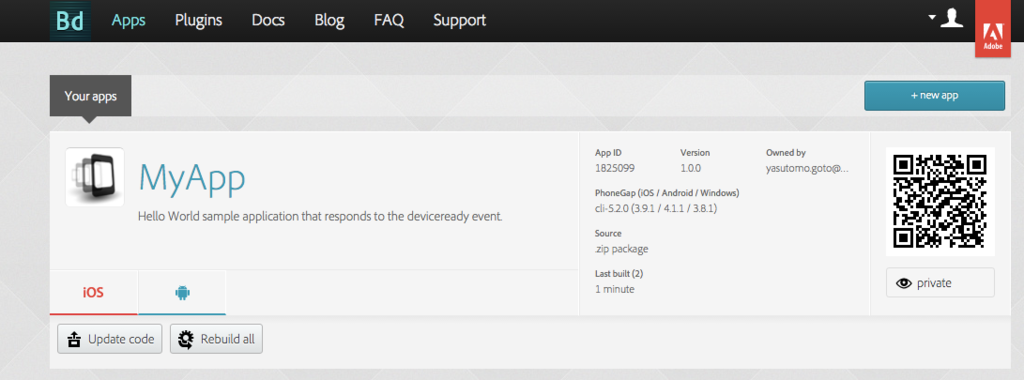
4.Web上で確認 以下のようにリモート上でビルドされたものが見えると思います。

まとめ
2回に分けてSencha Ext JS6でハイブリッドアプリ開発について書いてみました。 PhoneGap Buildは作成できるアプリの数に制限はありますが、無料で使用することも可能なのでアカウント作って試してみて頂ければと思います。
Sencha Ext JS6のハイブリッドアプリ(cordova)開発
Sencha Ext JSとハイブリッドアプリ
これまでSenchaでハイブリッドアプリ開発をするときには、Sencha Touchとcordova/PhoneGapを組み合わせてきましたが、Sencha Ext JS6になってデスクトップ用とモバイル用のUIが統合されたので、Sencha Ext JS6とcordovaを組み合わせて動かすところまで試してみました。Xcode7からは、Appleの有料開発者ライセンスがなくてもiPhoneなどの実機で試せるようになったので開発の敷居は下がり、実際に手を動かすモチベーションは上がったかなと思ってます。
環境構築
まず今回試した開発環境は、以下になります。
* Sencha Ext JS6(6.0.1)
* Sencha Cmd(6.0.2.14)
* cordova(5.4.0)
* node.js(5.0.0)
* Java(1.7)
* Xcode(7.1)
実際に試してみた手順
1.適当なディレクトリでSencha Cmdを使いプロジェクト生成
sencha -sdk ~/Library/Sencha/ext-6.0.1 generate app MyApp ./

2.Sencha Cmdを経由してcoedovaコマンドを実行して初期化
sencha cordova init com.mycompany.MyApp MyApp
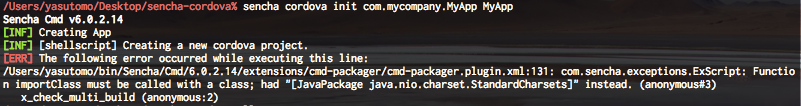
少し気をつけたほうがいいのは、僕の環境では最初1.8系のJavaを入れていて、1.7でいけるなら1.8でもと思って試したのですが、そのときに以下のようなエラーが出たので。ひとまずは1.7で実行するのが無難です。

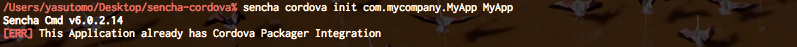
また「export JAVA_HOME=/usr/libexec/java_home -v 1.7」とかでJavaのバージョン切り替えてそのまま再実行しようとすると、今度は既にcordovaあるよって感じの以下のエラーがでるので、再実施するときには、一度cordovaディレクトリを削除してから実行してください。

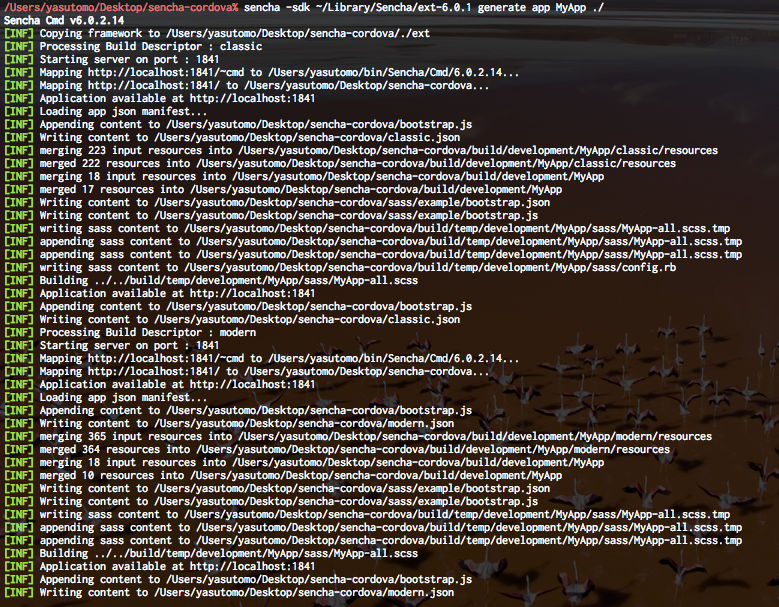
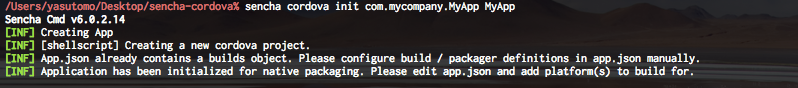
うまくいくと、以下のような感じになります。

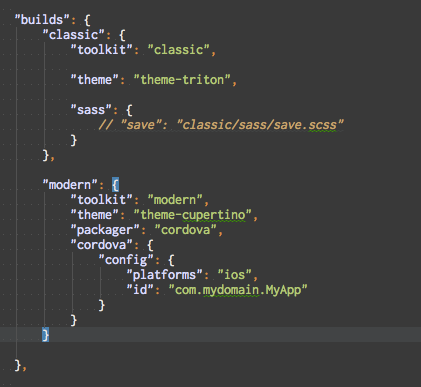
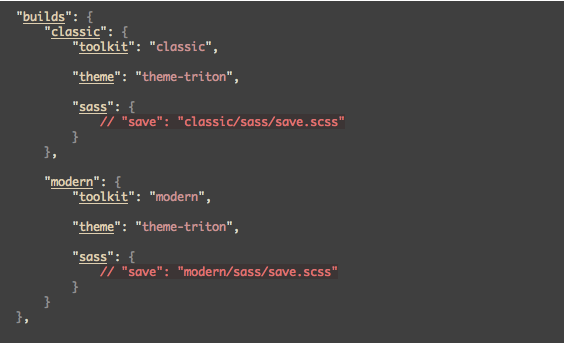
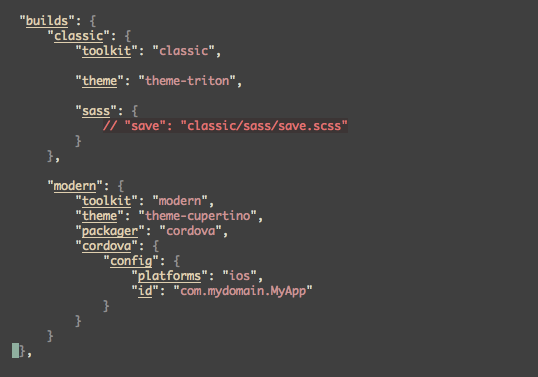
3.プロジェクトルートディレクトリ直下に配置されている、「app.json」のbuild部分を編集します。
- 編集前

- 編集後

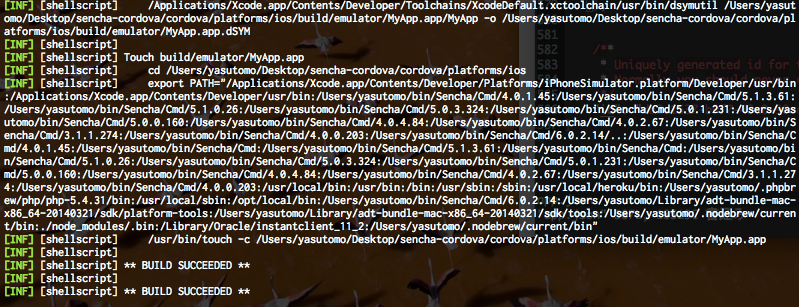
4.ネイティブ化するためのビルドコマンドをSencha Cmdで実行します。
sencha app build modern
以下のような感じで、SUCCESSが表示されていればOK。

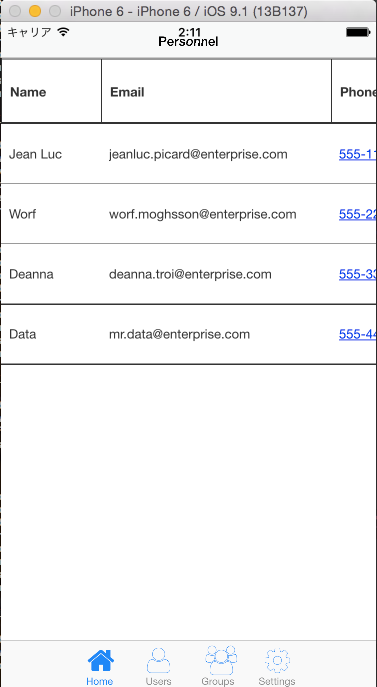
5.エミュレーターの起動
sencha app emulate modern
上記のコマンドを実行するとエミュレーターが起動して、以下のような画面が表示されるはずです。

6.実機で確認 「プロジェクトルート/cordova/platforms/ios」配下に「MyApp.xcodeproj」ファイルが配置されているので、このファイルからXcodeを起動して、実際にiPhoneやiPadなどのデバイス接続してビルドすると実機でも試せるようになります。
まとめ
ここまでいけばあとは、通常のSenchaを使った開発の流れにのってネイティブ開発も進めていけるかと思います。 次回は、PhoneGapのリモートビルドを試す方法を書こうと思います。
PDF.jsの分割リクエスト設定
PDF.jsを使ったサンプルの作成と確認
github
PDF.js
- FireFoxではデフォルトで使用されているjsライブラリ。
- ライブラリの中でpdfデータを変換してcanvasで表示してくれる。
- デフォルトの設定では、最初にPDF情報を取得して、その後は1ページ単位にリクエストを投げてデータを取得している。
- PDFで使用されるフォントも必要なタイミングで動的に取得して使用している。
- HTTPステータスコードは200と206以外をエラーとしてハンドリングしている。
- FireFox以外のブラウザを使用する場合には、compatibility.jsをインクルードする。
確認内容
1ページ単位にデータを取得している部分を1リクエストにできるか確認。
フォントファイルの読込タイミングと設定値の確認
HTTPサーバによって、リクエストの投げ方が変わることを確認
エラーハンドリング
- node.jsでレスポンスを返しているところで、200としている部分を404や500などにしてサーバ再起動。
- PDFJS.getDocument(url) にエラー時の関数を指定することで、エラーオブジェクトを取得することが可能。
- 取得したエラーオブジェクトからHTTPステータスコードを取得してハンドリングするような実装にする。
参考サイト
GitHub - mozilla/pdf.js: PDF Reader in JavaScript
pdf.jsを使いブラウザで見られるPDFスライド表示ツールを作った | Web Scratch
How to catch promise runtime Javascript errors? - Stack Overflow
laravel-centos-vagrant-nginx
laravelのもくもく会に参加してきました。
【増員】Laravel もくもく会 #1 - connpass
vagrant環境での開発
- vagrant
- centos6.5 64bit
- nginx
- Laravel
- 以下の2つの記事を参考にして環境構築していきました。
CentOS 6.5 + nginx 1.6.1 + Laravel 4.2のインストールメモ - Qiita
[ Vagrant ] 01: LEMP環境にてPHP5.5( laravel)の開発環境を作る | Sharable