laravel-centos-vagrant-nginx
laravelのもくもく会に参加してきました。
【増員】Laravel もくもく会 #1 - connpass
vagrant環境での開発
- vagrant
- centos6.5 64bit
- nginx
- Laravel
- 以下の2つの記事を参考にして環境構築していきました。
CentOS 6.5 + nginx 1.6.1 + Laravel 4.2のインストールメモ - Qiita
[ Vagrant ] 01: LEMP環境にてPHP5.5( laravel)の開発環境を作る | Sharable
成果物
Sencha Advent Calendar 2014 - 12月20日 App Inspector for Sencha
App Inspector for Sencha の紹介
App Inspector for Senchaについて
インストール
App Inspector for Sencha™ - Chrome ウェブストア
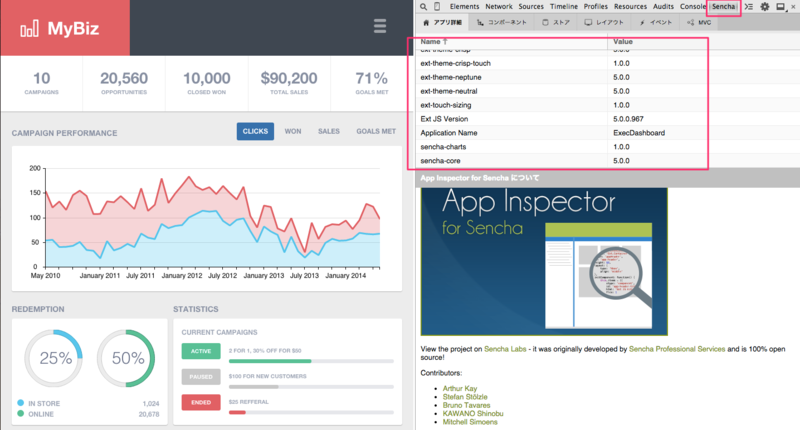
アプリ詳細タブ
- Senchaで作られた画面で開発者ツール開いて、Senchaメニューを選択するとアプリ詳細タブが開かれます。
- この画面がどのバージョンで作られているかなどの情報を見ることができます。

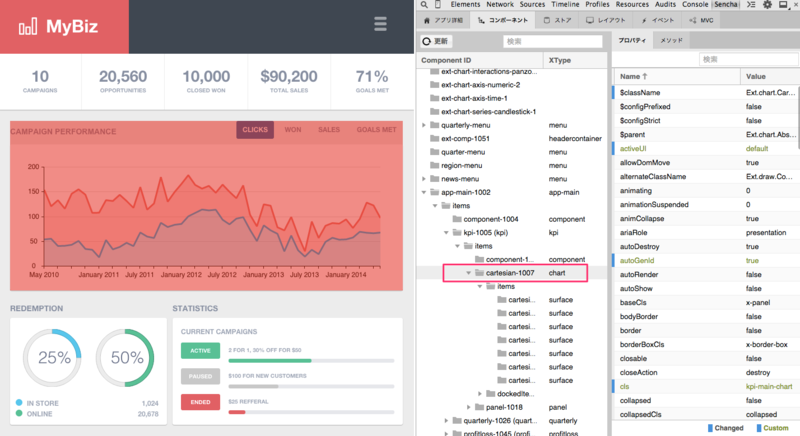
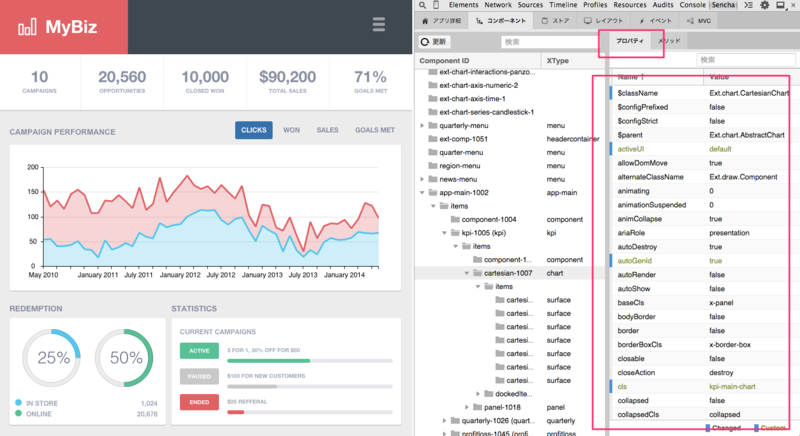
コンポーネントタブ
- コンポーネントタブを選択すると、どのような部品をつかって構築されているか、組み方をしているかをリストで確認できます。
- コンポーネントをクリックすると、画面の対象部分が以下のイメージのように赤くハイライトされます。



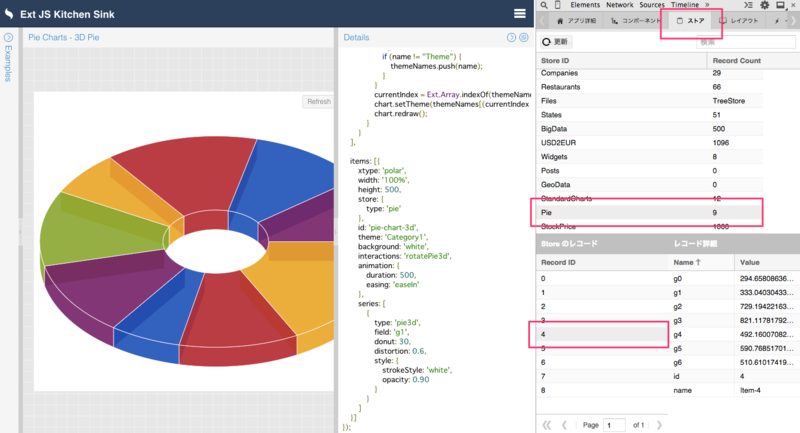
ストア
- ストアタブを選択すると、画面で使用しているストアを一覧で確認できます。
- そのストアには何件のレコードが入ってるか確認することができて、レコードの中身も1件ずつデータを確認することが可能となっています。

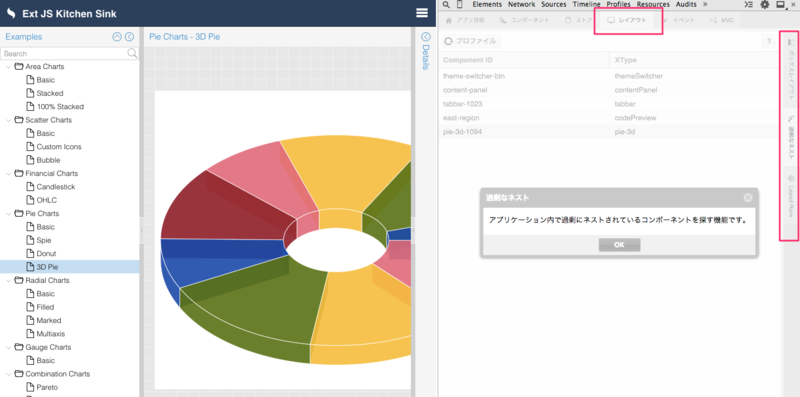
レイアウト
- 無駄に入れ子になっているコンポーネントを教えてくれます。

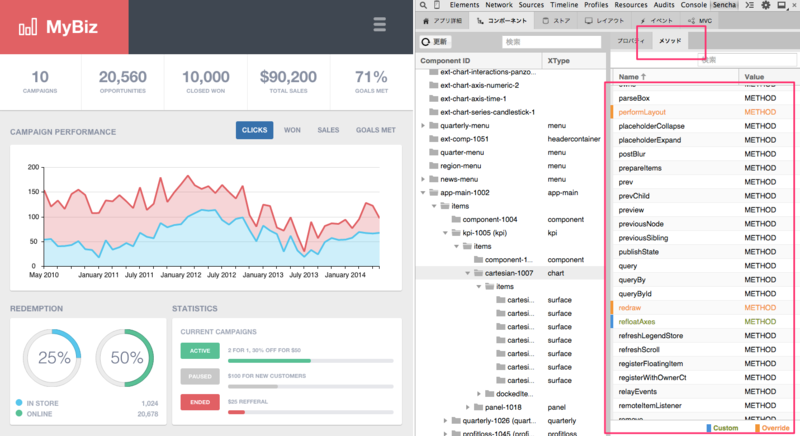
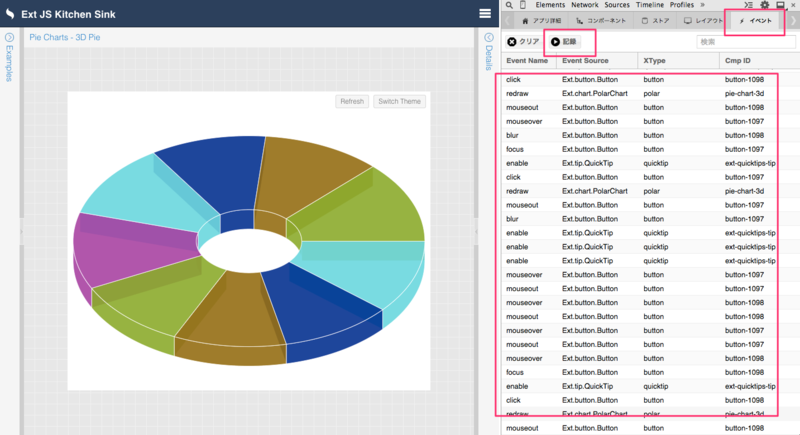
イベント
- 記録ボタンをクリックしてから画面上で色々触ってみてください。
- 発生したイベントが随時リスト表示されていきます。
- どのコンポーネントで何というイベントが発生しているかを確認することができます。

まとめ
- 1から開発するときよりかは、既にあるアプリやサンプルの確認時に、どうやって作ってるのかなどを視覚的に把握するのに使えると思ってます。
- ソースも公開されているので、興味ある人はこちらも見てみて下さい。
senchalabs/AppInspector · GitHub
明日は、Shinobu Kawanoさんです!
Sencha Advent Calendar 2014 - 12月7日 Ext5のPieチャート
Advent Calenderが来ると、今年も終わると感じますね。
今回は、Ext5を使ったPieチャートを紹介したいと思います。
tnkerさんのブログで、Ext4のPieチャートをかっこよくするってのがあったんですが、
Ext5ではもう少し簡単にかっこよくできたので、それを紹介してみます。
Ext JSの中でもトップレベルのダサさを誇るPieチャートコンポーネントをどうにかしてあげよう ;) | blog.tnker.com
Sencha Fiddleでサンプルを作ってみました。
さくっとサンプル作るのにSencha Fiddleは楽でいいですね。
https://fiddle.sencha.com/#fiddle/eku
簡単なものならデフォルトで、theme作らなくてもそれっぽく作れるので試してみて頂ければと思います。
明日は、 中村 久司 (@martini3oz) | Twitter です。
AngularJSを使ったForm(フォーム)のValidation(バリデーションチェック)
AngularJS Form Validation
現場のAngularJS導入がほぼ決まりなのでサンプル実装
- 一先ず色々やるんじゃなくてバリデーションだけ導入
- プロジェクトに馴染むなら双方向バインディングとルーティングも検討する
FormのValidationのサンプル実装
yasutomog/angular-form-validation · GitHub
サンプル実装のバリデーション種類
Sencha ExtJSのrequiresとuses
皆さんrequiresとusesってどう使い分けてるの?
Sencha ExtJSでファイルをロードさせるためには、requiresかusesを使います。どちらもファイルをロードすることが出来るのですが、使い分けはどうするのでしょう。
僕はrequiresだけしか使ってませんでした。
APIリファレンスを読んでみる
requiresは、意味も分かりやすいし使い道のイメージしやすいですね。実際にこれまでもrequiresの方ばかり使ってたし。。usesってじゃあいつ使うんだよってところが悩ましい。確実にロードされているわけではないって言い回しがもどかしい。
blogの発見1
調べてると下記のblogを見つけました。
読書メモ: Ext JS 4 First Look / Capter 1 | Sunvisor Lab. Ext JS 別館
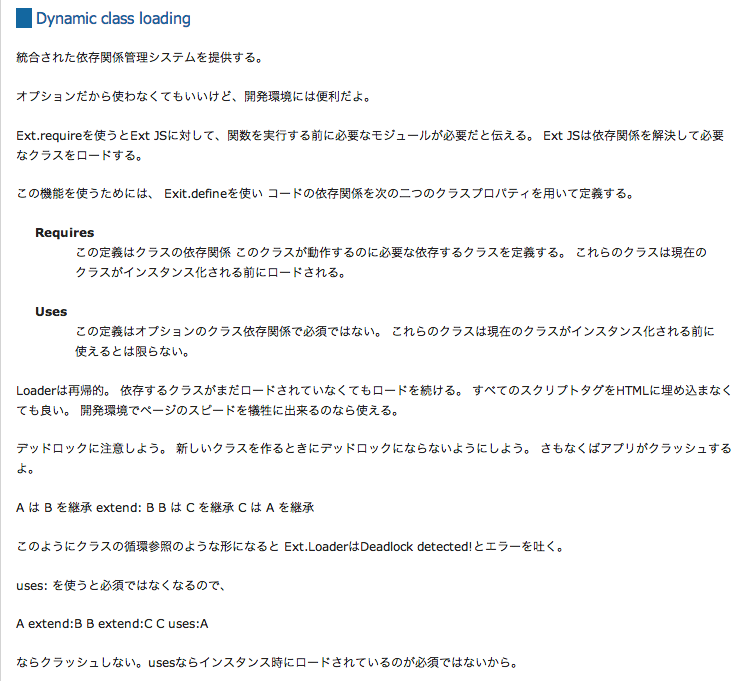
このblogのDynaic class loadingというところの記述です。

RequiresとUsesのそれぞれの説明はリファレンスと同じ感じですね。デッドロックの話で、usesだと大丈夫ということで、少し理解が深まります。 ただ、そもそもこのデッドロックするクラス設計自体おかしいなということで、usesを使う理由にはならないのかなと。
blog2の発見2
もう少し調べてみると、下記のblogを発見。
ExtJS PerfectDay #006 講義メモ | Sunvisor Lab. Ext JS 別館
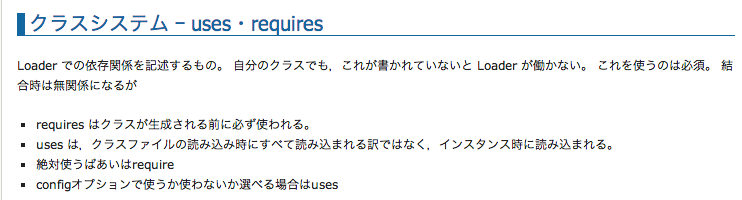
このblogのクラスシステム - uses・requiresというところです。

絶対使う場合はrequiresで、configなどで使い分ける場合はuses。これはとてもしっくりきました。 configなんかで、複数クラスを使い分けるような場合には、無駄なロードを減らすためにusesを使いましょうということかなと。
実際に試してみた
ローカル環境、下記のようなSenchaコマンドを叩いてもらうとプロジェクトが自動生成され、Webサーバ上に配置すると画面表示までいけます。
sencha -s ~/Library/Sencha/ext-4.2.1.883 generate app AdventCalenderSample ./adventCalender/public_html

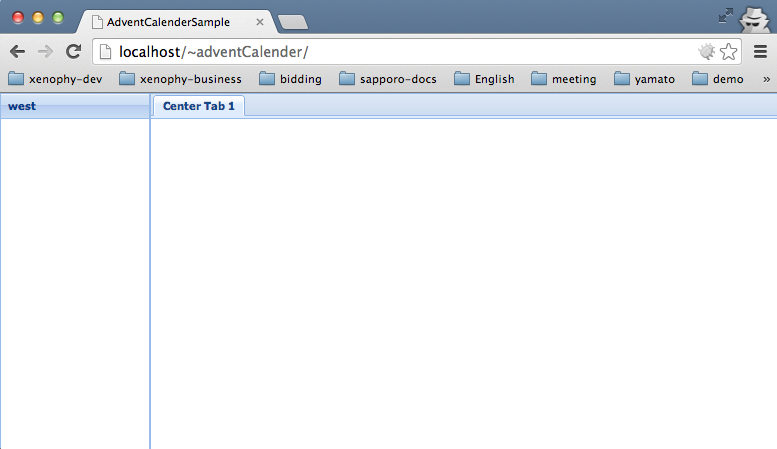
新たに簡単なフォームパネル(AdventCalenderSample.view.Form)を作って、自動生成されたタブパネルの中に埋め込むように改修してみます。ソースのイメージとしては下記のような感じです。
Ext.define('AdventCalenderSample.view.Main', { extend: 'Ext.container.Container', // uses: ['AdventCalenderSample.view.Form'], requires:[ 'Ext.tab.Panel', 'AdventCalenderSample.view.Form', 'Ext.layout.container.Border' ], xtype: 'app-main', layout: { type: 'border' }, items: [{ region: 'west', xtype: 'panel', title: 'west', width: 150 },{ region: 'center', xtype: 'tabpanel', items:[{ title: 'Center Tab 1', xtype: 'sample-form' }] }] });
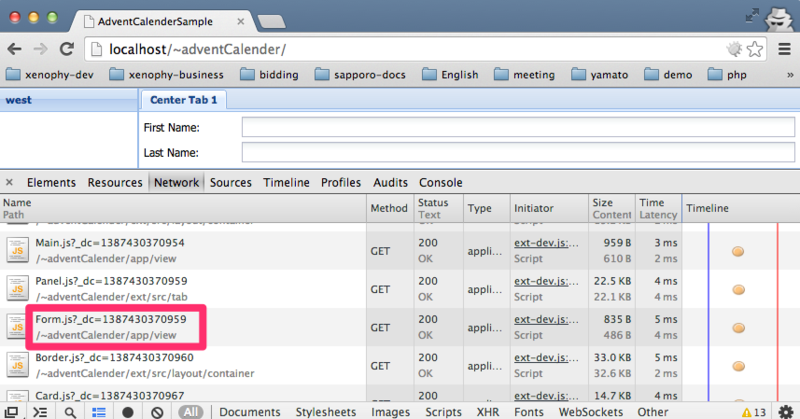
画面表示して下記のように開発者ツールなどで、ファイルの読み込みを確認してみて下さい。

次に、ソースのusesのコメントアウトを外して、requiresの「'AdventCalenderSample.view.Form',」をコメントアウトして下さい。再度、画面表示してみてファイルの読込を確認してみてください。 requiresで定義しているとMainのViewが読み込まれたタイミングで一緒にロードが走っているのが分かります。usesで定義しているとrequiresと比べて後の方に読み込まれるのが分かると思います。
まだファイル読み込みされていない時にExt.createなどでインスタンスを作ろうとすると、そのタイミングでロードが走るということですね。
インスタンスを作成する時に、newを使っているとファイルロードされないので、Ext.createを使った書き方で統一しましょう。
おまけとお礼
今回の調査で見つけたblogはどちらも中村さんが書かれたものでした。
ありがとうございました!
Sencha ExtJSとSencha Touchのmixinsについて
mixinsの理解をちょっと深める
mixinsを使うことで、継承を使わずにクラスを追加してメソッドやプロパティを使うことが出来るようになります。
mixinsは、複数のクラスを追加することも出来るようになっています。
じゃあ、複数クラスをmixinsした場合に、同じメソッドがあったらどうなるんだろうという疑問が。
// mixinのクラス1 Ext.define('CanWalk', { doAction: function() { console.log('walk'); } }); // mixinのクラス2 Ext.define('CanTalk', { doAction: function() { console.log('talk'); } }); // 複数mixinしたクラス Ext.define('Human', { mixins: { canwalk: 'CanWalk', cantalk: 'CanTalk' } }); // 複数mixinしたクラスを生成してメソッド呼び出ししてみる Ext.application({ name: 'MyApp', requires: ['Human'], launch: function(){ var human = Ext.create('Human', { }); human.doAction(); } })
こんな感じですね。
CanWalkとCanTalkのクラスは、doActionという同じ名前をメソッドを持っています。
CanWalkとCanTalkをmixinsで追加したクラスを生成して、doActionを呼び出すと、
どちらが呼ばれるのか。エラーや警告が出るのか。。
実際に上記のソースで試してみると、
コンソールログには、walkと出力されます。
じゃあ、mixinsの定義部分を下記のように変更すると、
// 複数mixinしたクラス Ext.define('Human', { mixins: { cantalk: 'CanTalk', canwalk: 'CanWalk' } });
コンソールログには、talkと出力されるようになります。 つまり、エラーや警告は出ずに、mixinsの定義の中で先に記述されたほうが優先されるようになっているみたいです。
今回のサンプルです。 mixinsの中の定義の順序を変えてみて試してみてください。
http://jsfiddle.net/yasutomog/Hensp/2/
複数mixinsする場合には、同じメソッド名がないか気をつけたほうがいいですね。
こういうバグは見つかりにくいので、mixinsするようなクラスには、一定の命名規則をつけるのもいいかも知れないですね。
MacBookAir2013Midでskypeのカメラが認識されない問題
MacBookAir 2013 Midでskypeを入れ、
TV電話しようとしたらskypeで
MBA内臓のカメラを認識してくれなかった。
OS:10.8.5
Skype:6.9(513)
ぐぐってみると、
同じような現象の人もいるみたい。
http://blog.0x2ek.net/?p=297#more-297
skypeのアップデートを待つ時間もなかったので、
こちら(https://discussions.apple.com/message/22979401#22979401)を
参考にして、プラグインを置き換えました。
試される方は念のためバックアップを取ってからやった方がいいかと。